GitHub/jsDelivr 图床教程
因为在博客的源代码仓库加图片(二进制文件)会导致仓库变大,所以我就把图片放到另一个仓库,直接使用链接来引用图片。
勾选
Add a README file,这样待会就可以直接使用了,点击Create repository克隆仓库
1git clone [email protected]:your-username/repo-name.git添加一些图片到仓库
上传图片
1 2 3 4#!/usr/bin/env sh git add --all git commit -m "update" git push获取链接
我们可以使用 GitHub 的链接或者 jsDelivr CDN,前者在中国被封禁,后者还能用。jsDelivr 会缓存文件,如果更新了文件,需要清除缓存。
- GitHub 链接规则:
https://raw.githubusercontent.com/${用户名}/${仓库名}/${分支名}/${路径} - jsDelivr 链接规则:
https://cdn.jsdelivr.net/gh/${用户名}/${仓库名}@${分支名}/${路径} - jsDelivr 清除缓存链接规则:
https://purge.jsdelivr.net/gh/${用户名}/${仓库名}@${分支名}/${路径}。
举个例子,https://github.com/CyrusYip/blog-static/blob/main/images/2020-11-06_fcitx5-unicode.gif 这个文件对应的链接为:
- GitHub:https://raw.githubusercontent.com/CyrusYip/blog-static/main/images/2020-11-06_fcitx5-unicode.gif
- jsDelivr:https://cdn.jsdelivr.net/gh/CyrusYip/blog-static@main/images/2020-11-06_fcitx5-unicode.gif
- jsDelivr 清除缓存:https://purge.jsdelivr.net/gh/CyrusYip/blog-static@main/images/2020-11-06_fcitx5-unicode.gif
把链接放到 Markdown 文件里就可以使用了。比如:
。- GitHub 链接规则:
删除文件请参考《完全删除 Git 仓库的文件》
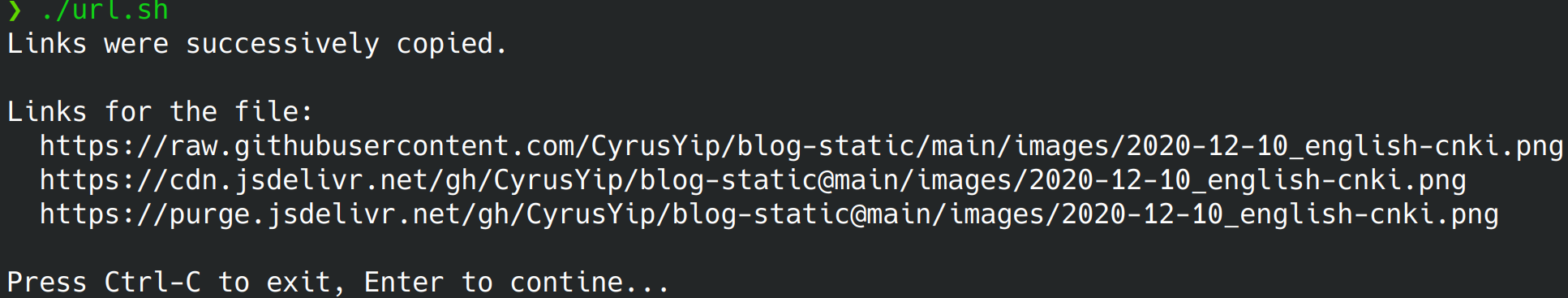
自己手动拼凑链接太费劲,我写了个 Bash 程序来获取文件链接并将其写入 X11 剪贴板(使用 fzf 模糊搜索,找文件很快)。


| |
建议遵守 GitHub 和 jsDelivr 的使用条款,以免服务终止。
- GitHub 合理使用政策
- jsDelivr 使用条款(重点看 Prohibited Use)
私人仓库需要令牌(token)访问图片,但是令牌会自动刷新,刷新后就无法使用之前的网址。想用私人仓库可以考虑使用 Cloudflare Pages 这样的 Jamstack 服务部署图片到子域名(例如
images.cyrusyip.org)。 ↩︎
giscus 评论。如果评论未加载,giscus 可能被你的互联网服务提供商屏蔽。
Disqus 评论。如果评论未加载,Disqus 可能被你的互联网服务提供商屏蔽。